Four Year Plan
Four Year Plan
With a user-centered approach in mind, this project was created with the goal of creating a user-friendly interface on which students could efficiently create and adjust their four-year undergraduate plans.
(Last updated: June 2024)
↓ scroll below for more ↓
Role
Role
Role
Role
UX Designer
Timeline
Timeline
Timeline
Timeline
2 weeks
Team
Team
Team
Team
Solo
Skills
Skills
Skills
Skills
UI/UX
Interaction Design
Visual Design
Tools
Tools
Tools
Tools
Figma
This project was created as the final solo assignment of Stanford’s DESIGN 11: Visual Thinking course. The goal was to create a prototype of a product that addressed a “bug” found in everyday life from at least 50 other bugs curated by a variety user interviews. The prototype for “FYP” is a medium-fidelity prototype created in Figma that demonstrates a significant first step in creating a widespread, accessible solution to this issue.
This project was created as the final solo assignment of Stanford’s DESIGN 11: Visual Thinking course. The goal was to create a prototype of a product that addressed a “bug” found in everyday life from at least 50 other bugs curated by a variety user interviews. The prototype for “FYP” is a medium-fidelity prototype created in Figma that demonstrates a significant first step in creating a widespread, accessible solution to this issue.
CLIENT
CLIENT
Disclaimer: With the structure of the project being an elongated design sprint,
the client-side of the project is mostly hypothetical.
Disclaimer: With the structure of the project being an elongated design sprint,
the client-side of the project is mostly hypothetical.
Ideally, the client for FYP ranges between different profiles in an academic setting.
Ideally, the client for FYP ranges between different profiles in an academic setting.
Incoming students can create a skeleton of their academic journey as an undergraduate.
Returning students can adjust their career choices in varying severities to reflect changes in their academic goals and post-graduate pursuits.
Academic advisors can provide different academic career paths and perspectives to students seeking guidance in a more tangible manner.
Administrators can benefit from adapting new technologies and software into the school’s course planning system, allowing them to take a more proactive role in student academic life by better understanding a typical career path as well as the limitations and possibilities of different detours taken along the way.
PROBLEM
PROBLEM
The current methods of creating a four year plan are inconvenient and force students to assess the trade-off between flexibility in course planning and time. While there are currently many programs provided by the university and other students that assist in course planning (ExploreCourses, Carta, Oncourse), there are none that will create or adjust a four year plan based on the factors that go into making one (major, minor, programs, abroad, etc.). This is a process that students usually have to take on by themselves, and for many reasons, this is typically a time-consuming, complex process.
The current methods of creating a four year plan are inconvenient and force students to assess the trade-off between flexibility in course planning and time. While there are currently many programs provided by the university and other students that assist in course planning (ExploreCourses, Carta, Oncourse), there are none that will create or adjust a four year plan based on the factors that go into making one (major, minor, programs, abroad, etc.). This is a process that students usually have to take on by themselves, and for many reasons, this is typically a time-consuming, complex process.
Getting Started
Because FYP is a prototype, I was able to focus on the interaction of the platform rather than the details of software and specific coding structure.
Because FYP is a prototype, I was able to focus on the interaction of the platform rather than the details of software and specific coding structure.
User Interviews + Insights
User Interviews + Insights
I interviewed fifteen students and Stanford affiliates, asked them what "bugs" them to find out what they thought was poorly designed, and chose to develop a solution for the inability to efficiently create a four-year plan. Through these interviews, I found the central purpose a four-year plan amongst students: to have a reference that provides guidance as the school year progresses. From high-strung, over-prepared students to mellow, easygoing students, Stanford’s archetype of academics with large goals and high hopes means that some sort of plan to navigate twelve quarters of classes is necessary, especially considering the many factors that might contribute to a change in plans (opportunity to study abroad, interest in a different program, taking a leave of absence, etc.). My key insight was that students like to be prepared, and even if their original plan is no longer in use or they choose to stray, it is reassuring to have a plan to fall back on, just in case.
I interviewed fifteen students and Stanford affiliates, asked them what "bugs" them to find out what they thought was poorly designed, and chose to develop a solution for the inability to efficiently create a four-year plan. Through these interviews, I found the central purpose a four-year plan amongst students: to have a reference that provides guidance as the school year progresses. From high-strung, over-prepared students to mellow, easygoing students, Stanford’s archetype of academics with large goals and high hopes means that some sort of plan to navigate twelve quarters of classes is necessary, especially considering the many factors that might contribute to a change in plans (opportunity to study abroad, interest in a different program, taking a leave of absence, etc.). My key insight was that students like to be prepared, and even if their original plan is no longer in use or they choose to stray, it is reassuring to have a plan to fall back on, just in case.




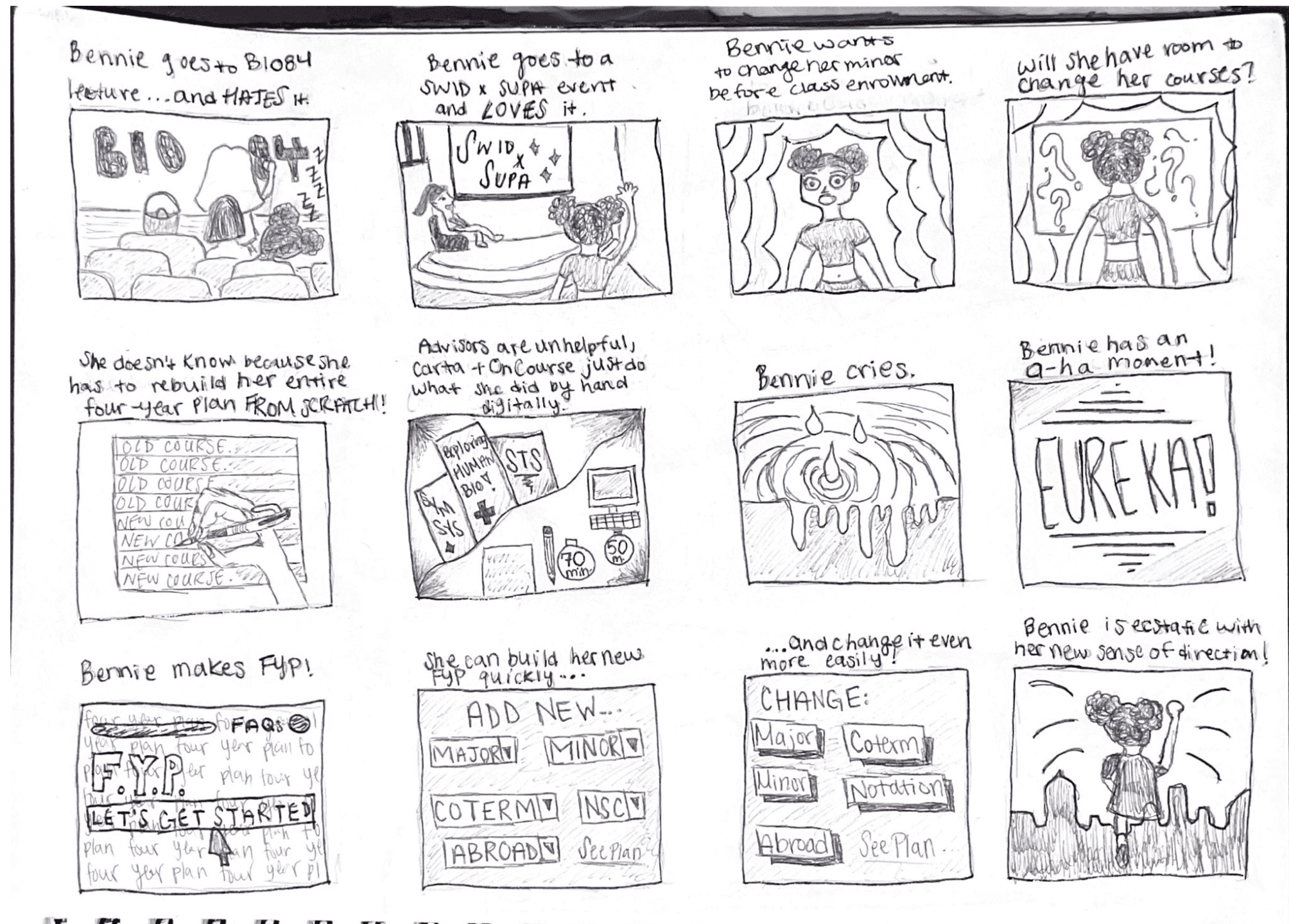
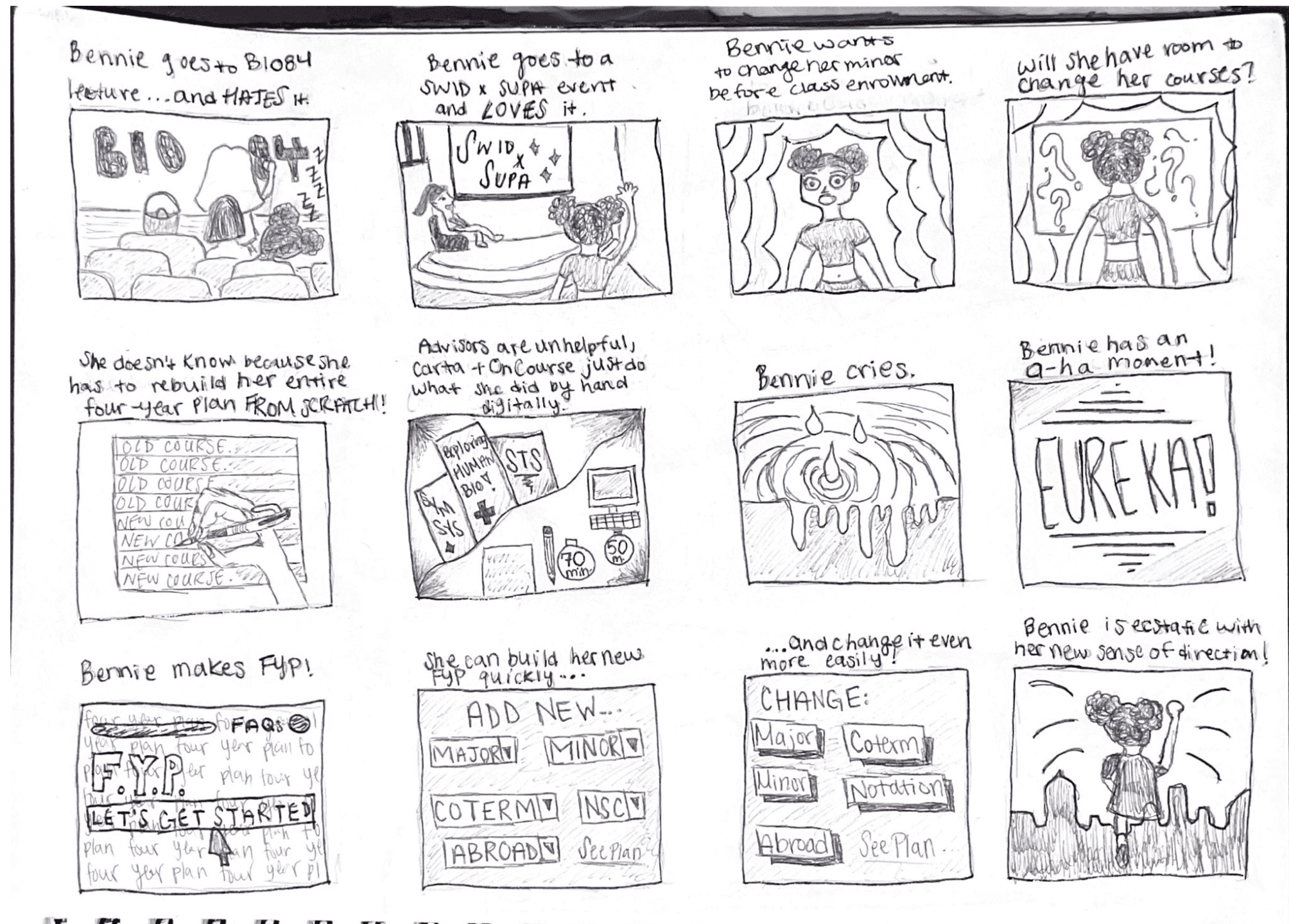
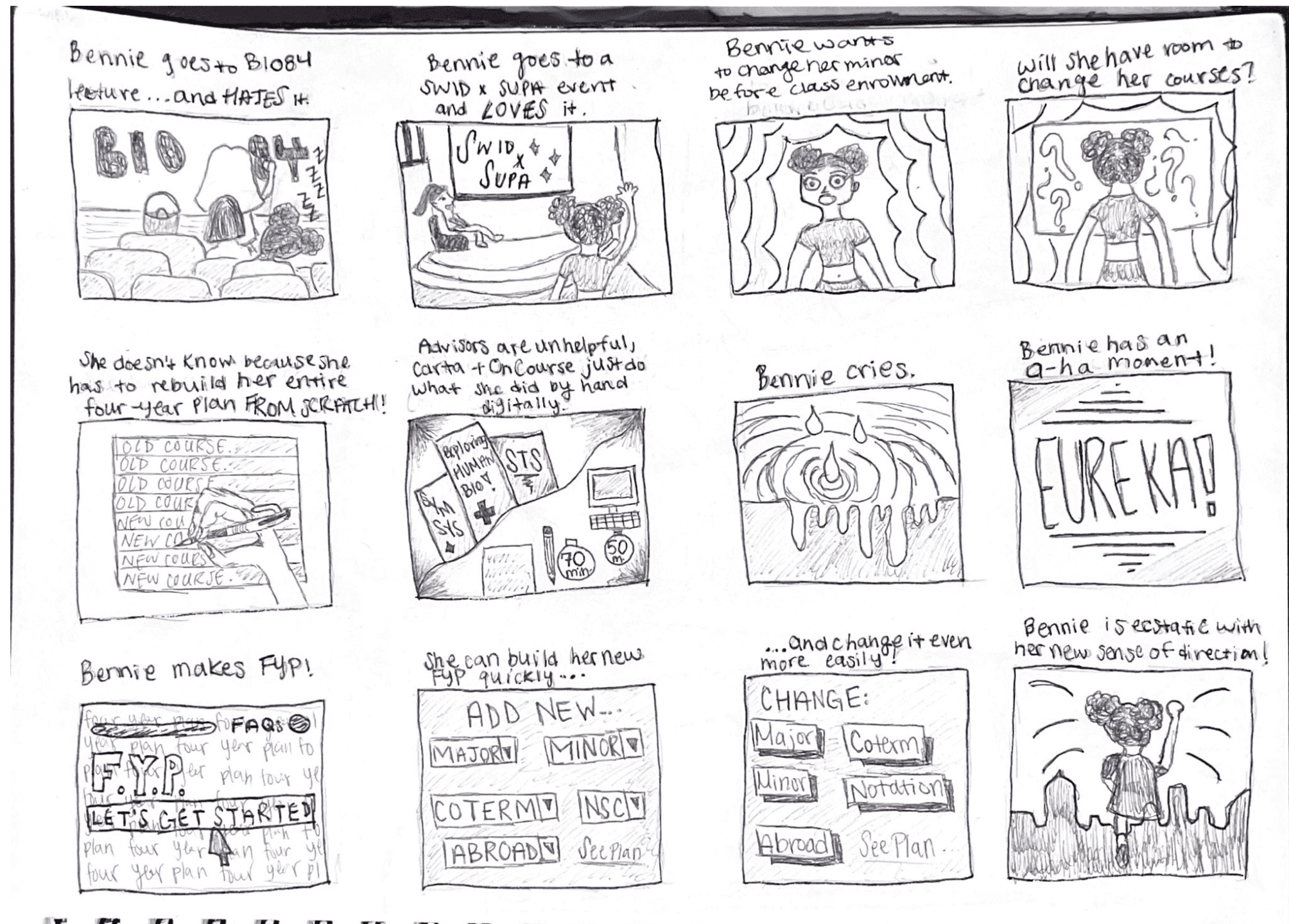
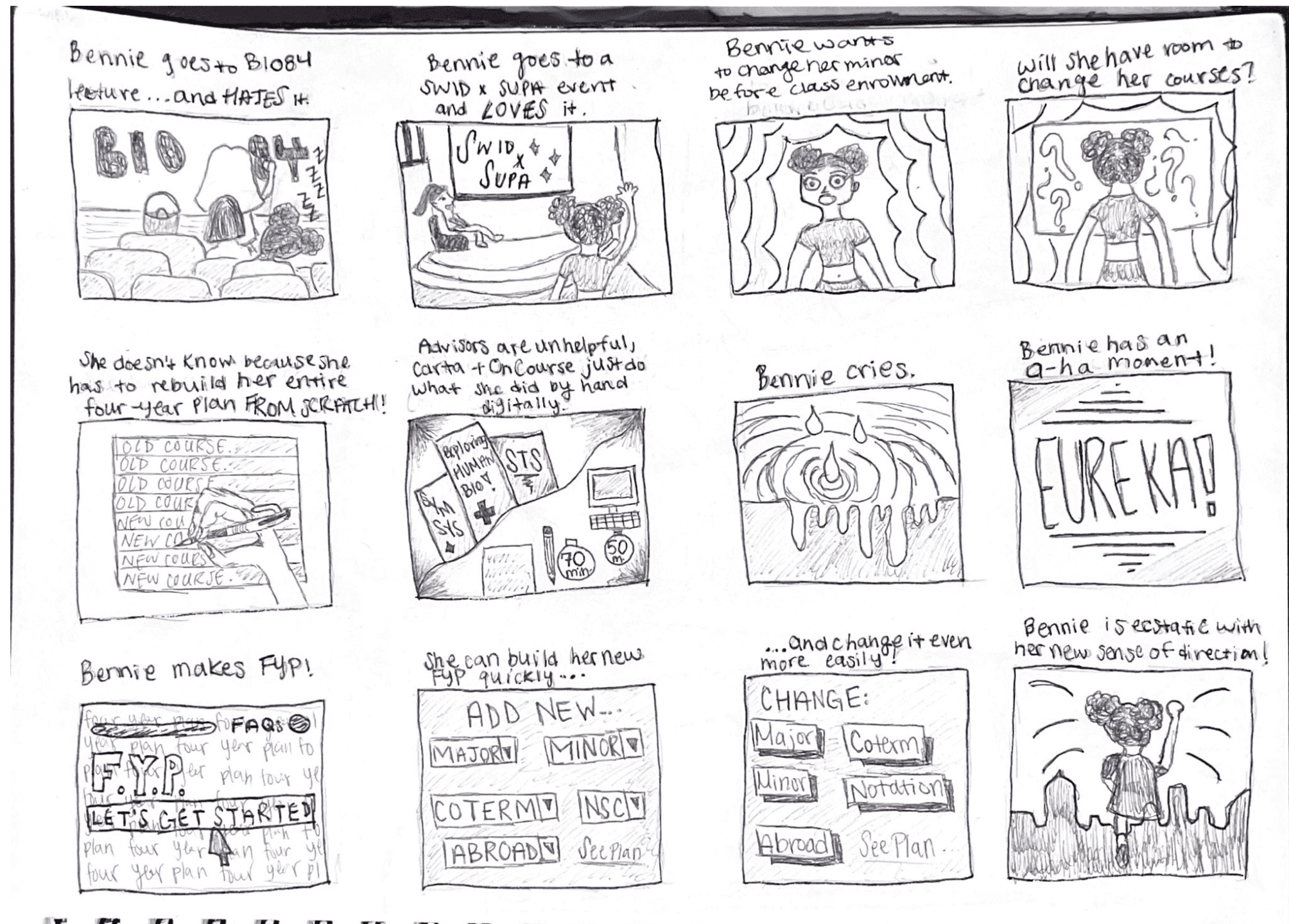
Storyboard ideation sketch
Storyboard ideation sketch
Major Paint Points
Making An Initial Plan is Tedious.
Making An Initial Plan is Tedious.
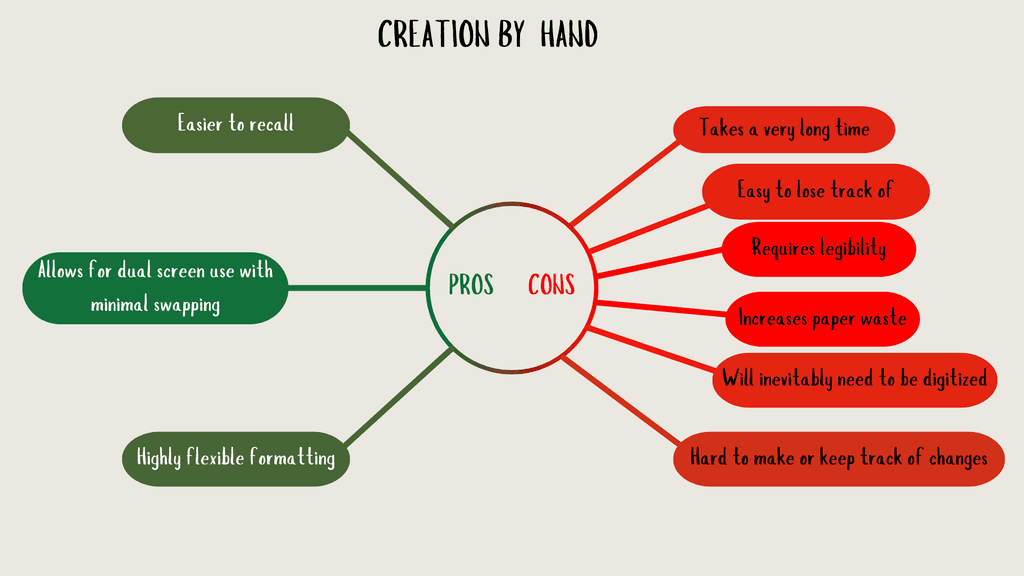
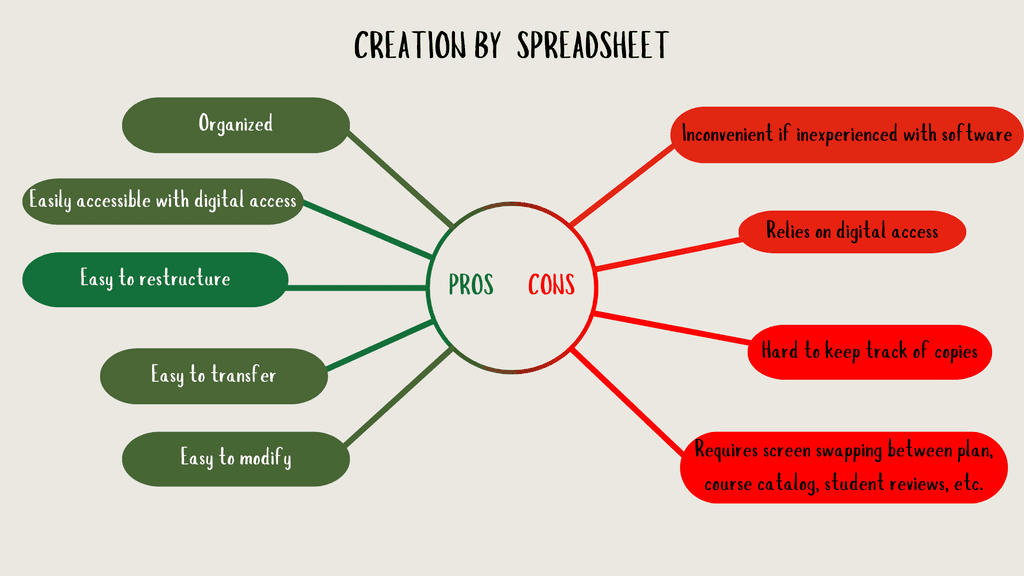
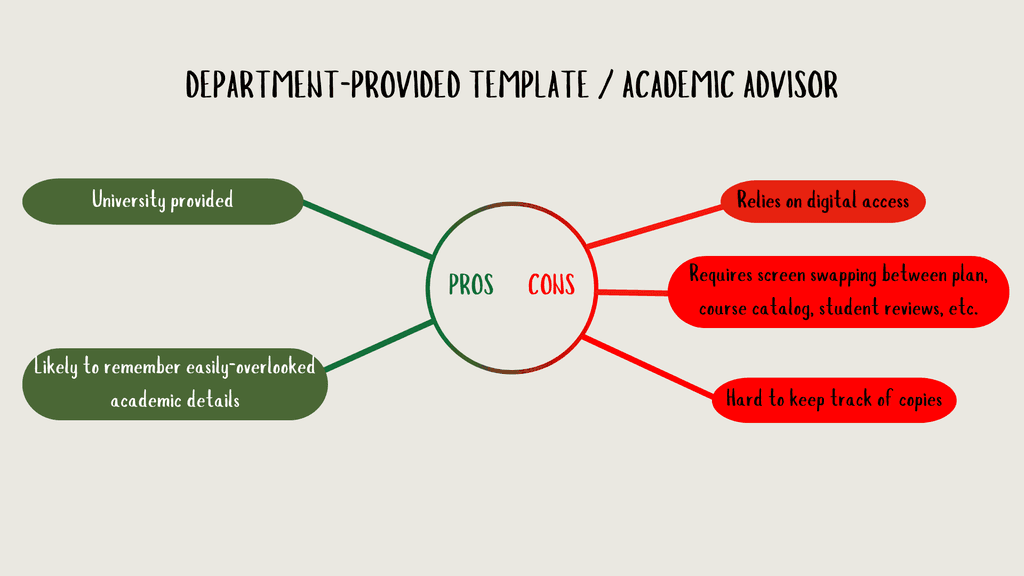
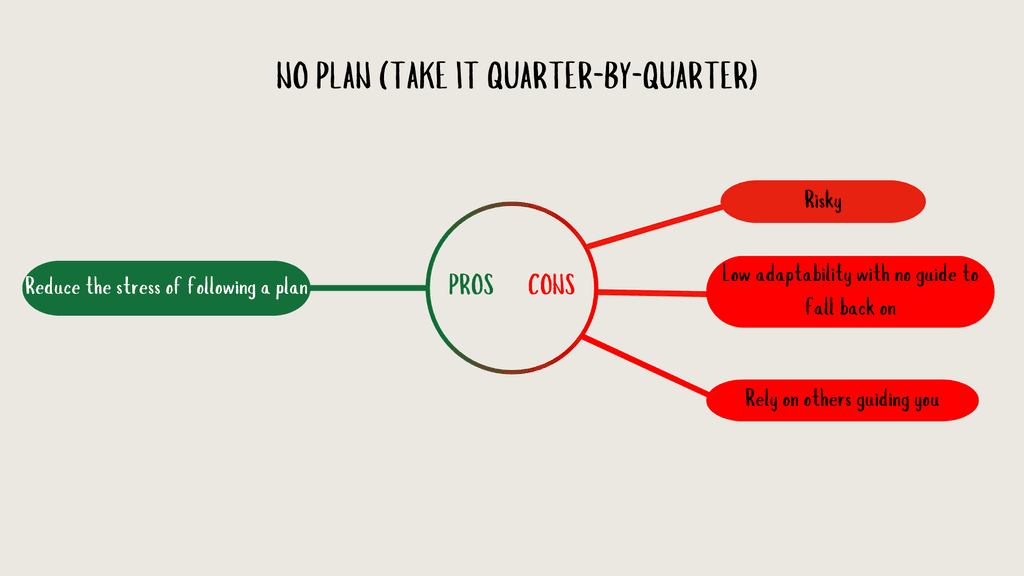
The current process of making an initial plan is tedious and adjusting an existing one can often be frustrating and hard to keep track of. Currently, a student’s options to create a four-year plan are:
The current process of making an initial plan is tedious and adjusting an existing one can often be frustrating and hard to keep track of. Currently, a student’s options to create a four-year plan are:
The actual considerations of what can go into an academic plan are vast and overwhelming, and as you create a four year plan by hand, it is very easy to forget to include something, making the process of sitting down to create one a long-winded process that typically involves needing to adjust the plan often over time.
The actual considerations of what can go into an academic plan are vast and overwhelming, and as you create a four year plan by hand, it is very easy to forget to include something, making the process of sitting down to create one a long-winded process that typically involves needing to adjust the plan often over time.
A Comprehensive Plan Requires A School Database.
A Comprehensive Plan Requires A School Database.
Being a prototype, FYP explores very few options for the sake of clear demonstrations. However, ideally, the development of FYP would involve connecting the platform to a school database of programs and their requirements to ensure almost every consideration possible is accounted for when using FYP to make a plan.
Being a prototype, FYP explores very few options for the sake of clear demonstrations. However, ideally, the development of FYP would involve connecting the platform to a school database of programs and their requirements to ensure almost every consideration possible is accounted for when using FYP to make a plan.
Not Every Unit Is Created Equally.
Not Every Unit Is Created Equally.
Not every unit is created equally, and not every unit affects everyone the same way. When you create a four year plan with all of the considerations necessary, it is hard to know exactly how difficult or easy each quarter’s workload will be until it actually happens. Incorporating student feedback on the time commitment per unit of each class from school reports could be effective in helping students maximize productivity across quarters rather than just taking every unit at face value. Sites like Carta and OnCourse provide university-collected feedback from students; FYP would integrate this information and boast the feature of labelling each quarter's hypothetical difficulty.
Not every unit is created equally, and not every unit affects everyone the same way. When you create a four year plan with all of the considerations necessary, it is hard to know exactly how difficult or easy each quarter’s workload will be until it actually happens. Incorporating student feedback on the time commitment per unit of each class from school reports could be effective in helping students maximize productivity across quarters rather than just taking every unit at face value. Sites like Carta and OnCourse provide university-collected feedback from students; FYP would integrate this information and boast the feature of labelling each quarter's hypothetical difficulty.












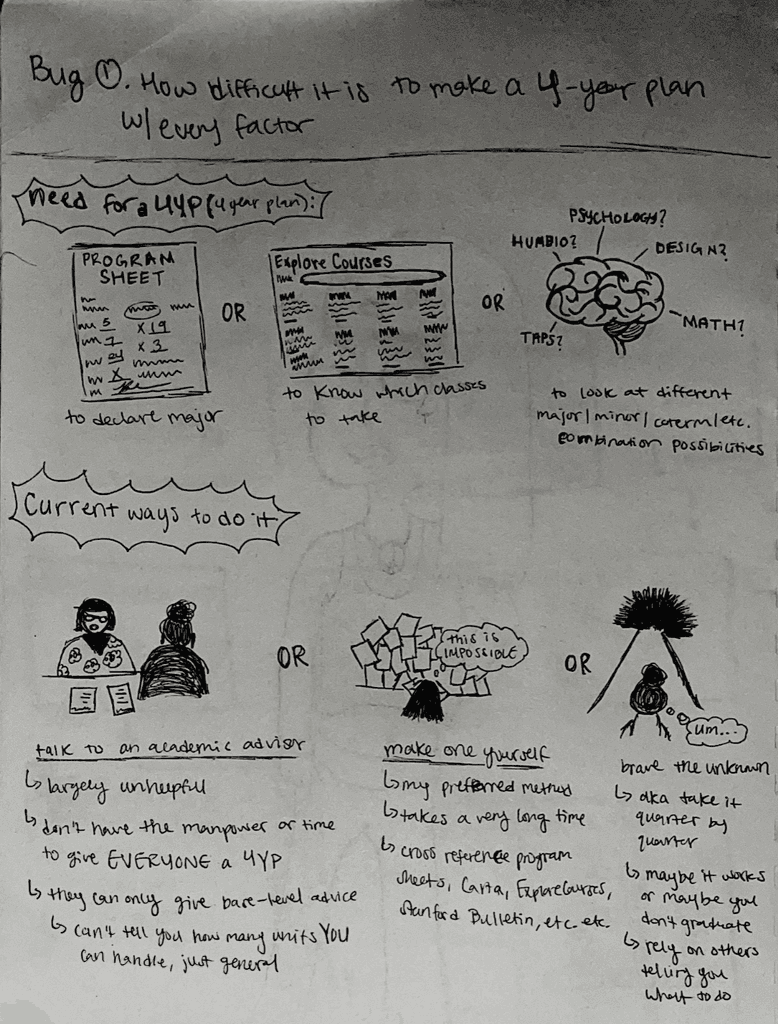
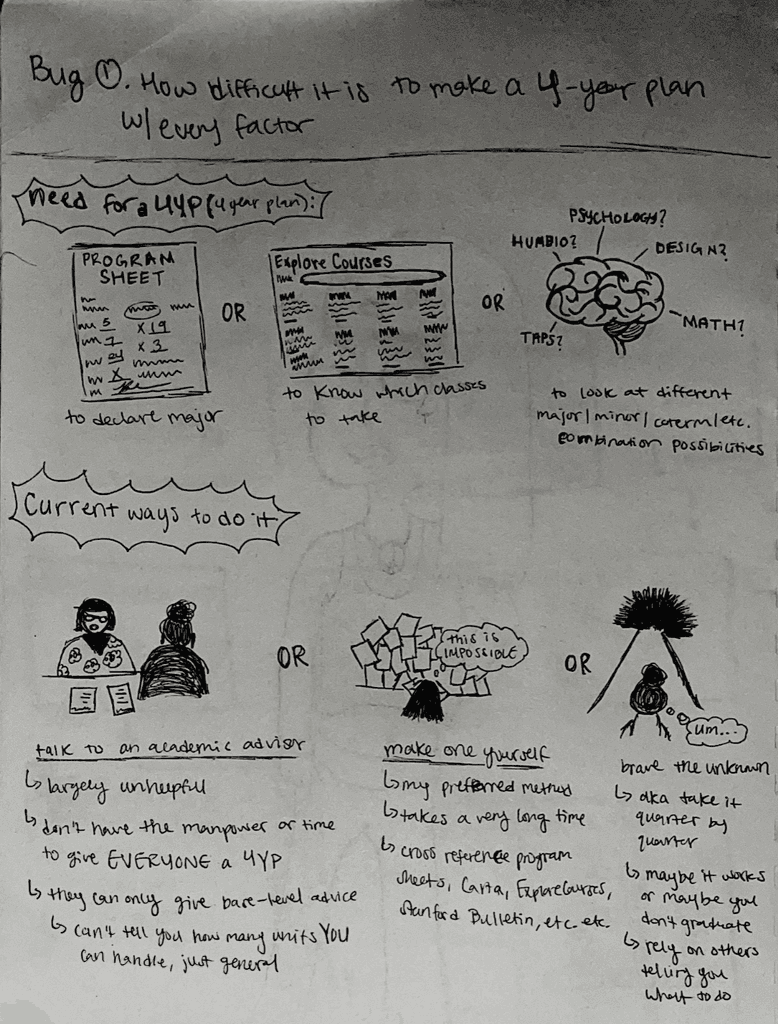
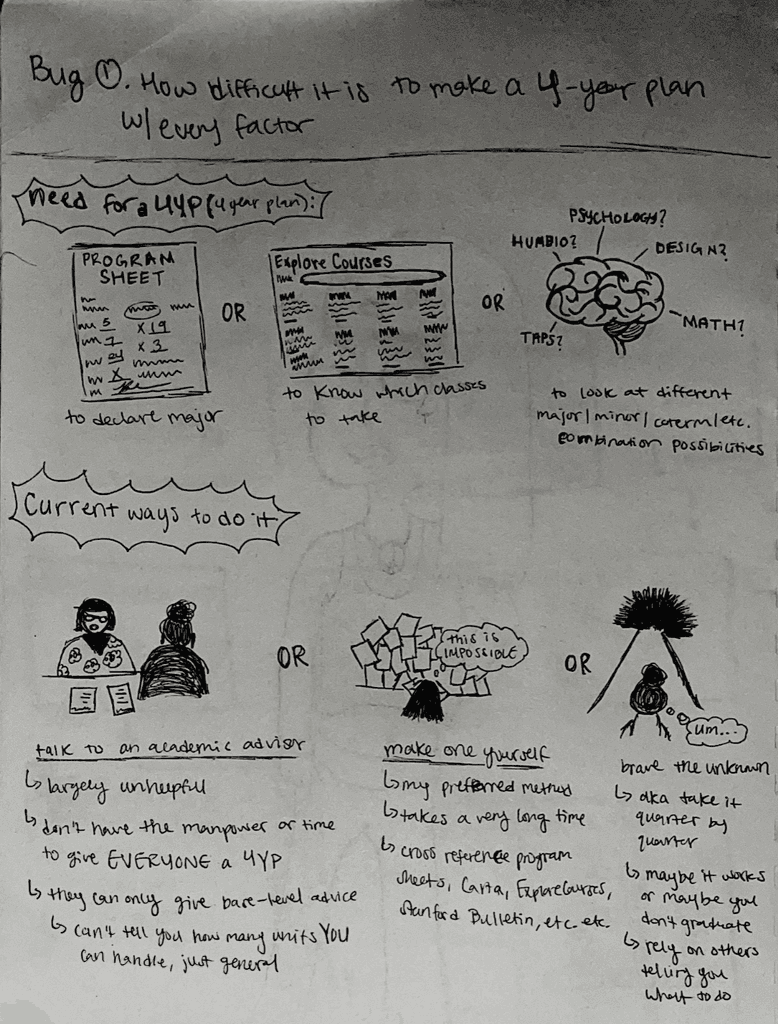
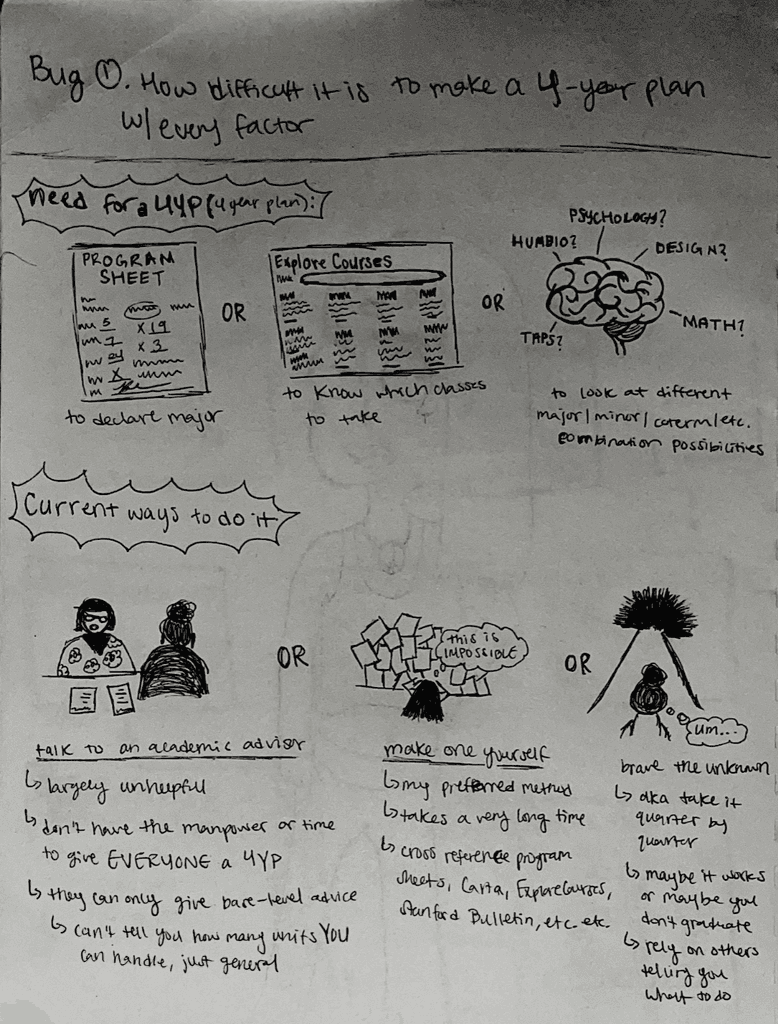
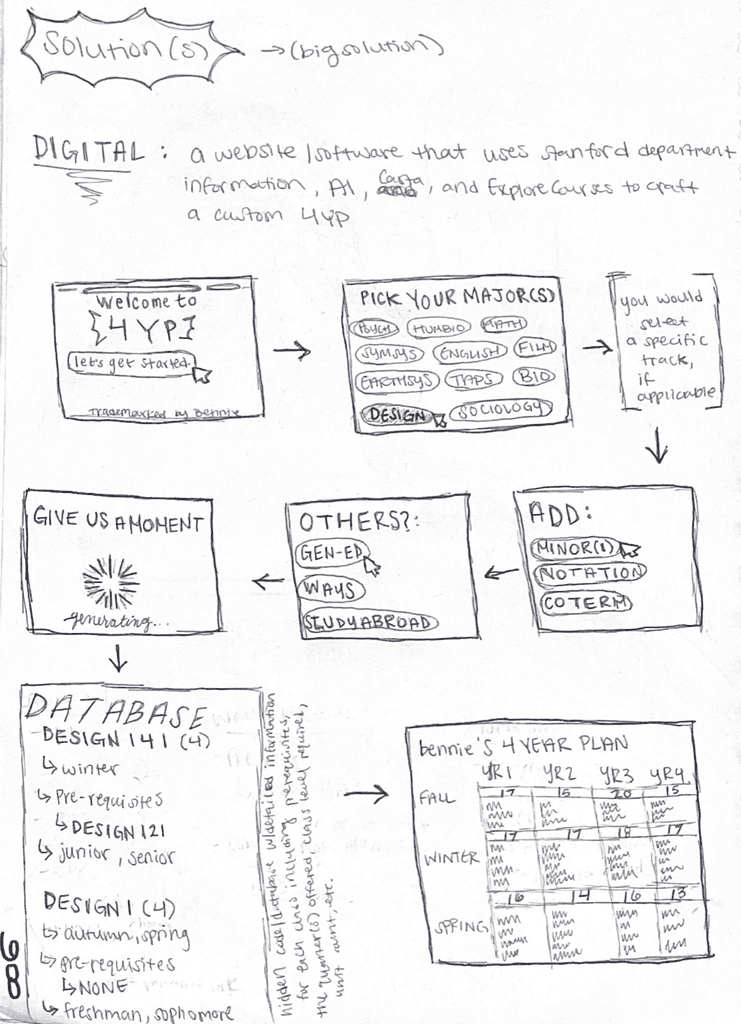
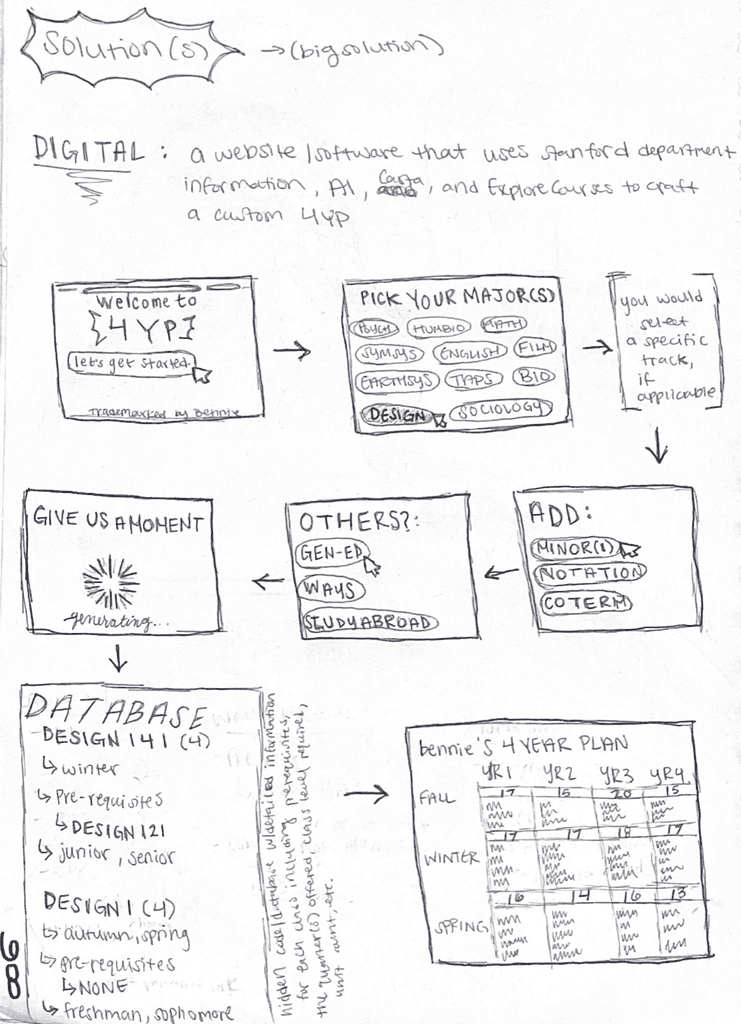
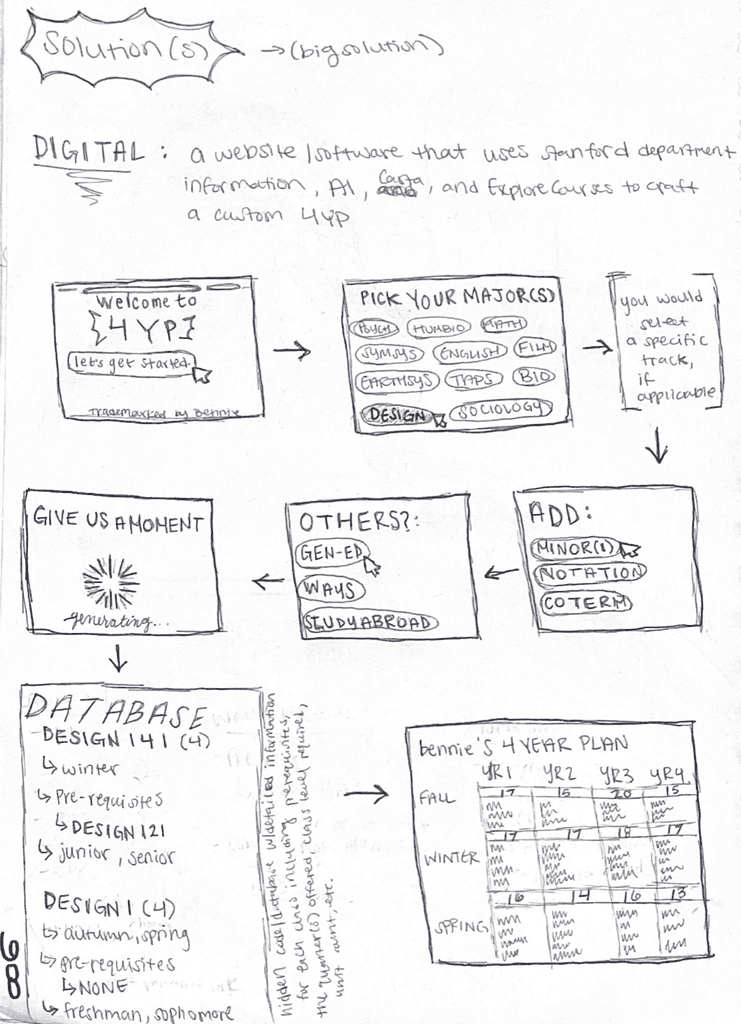
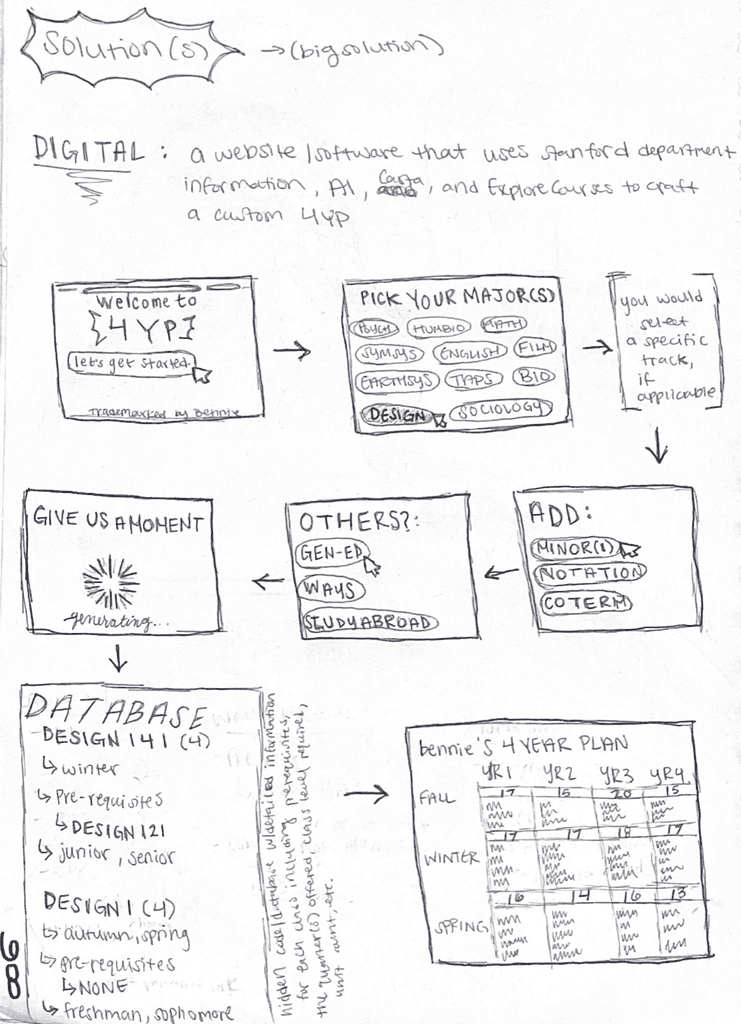
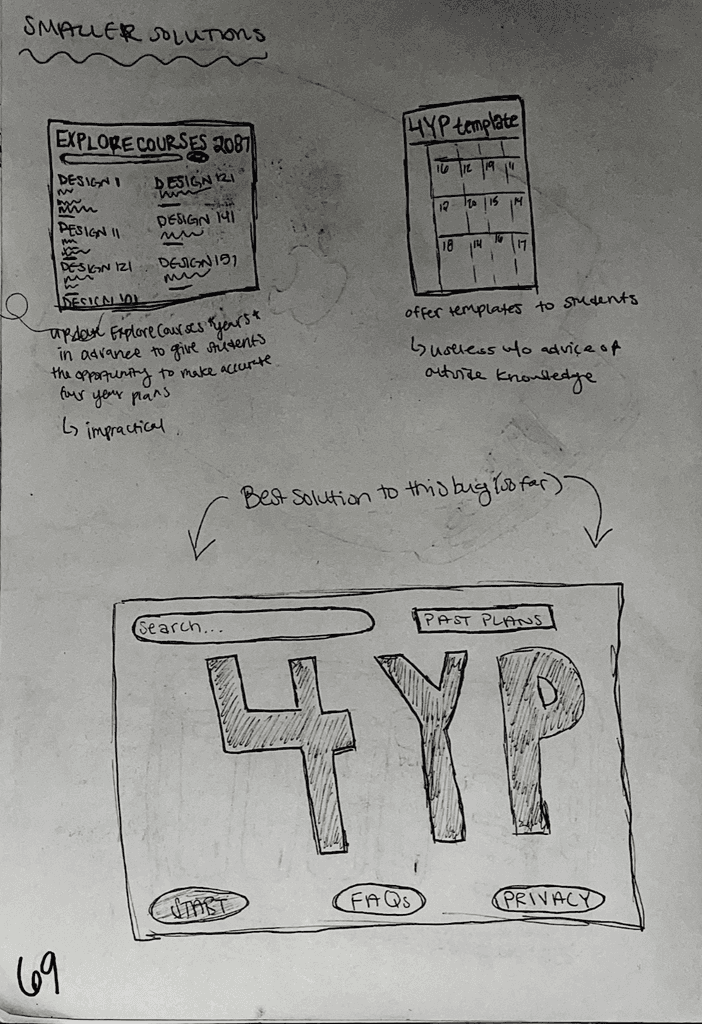
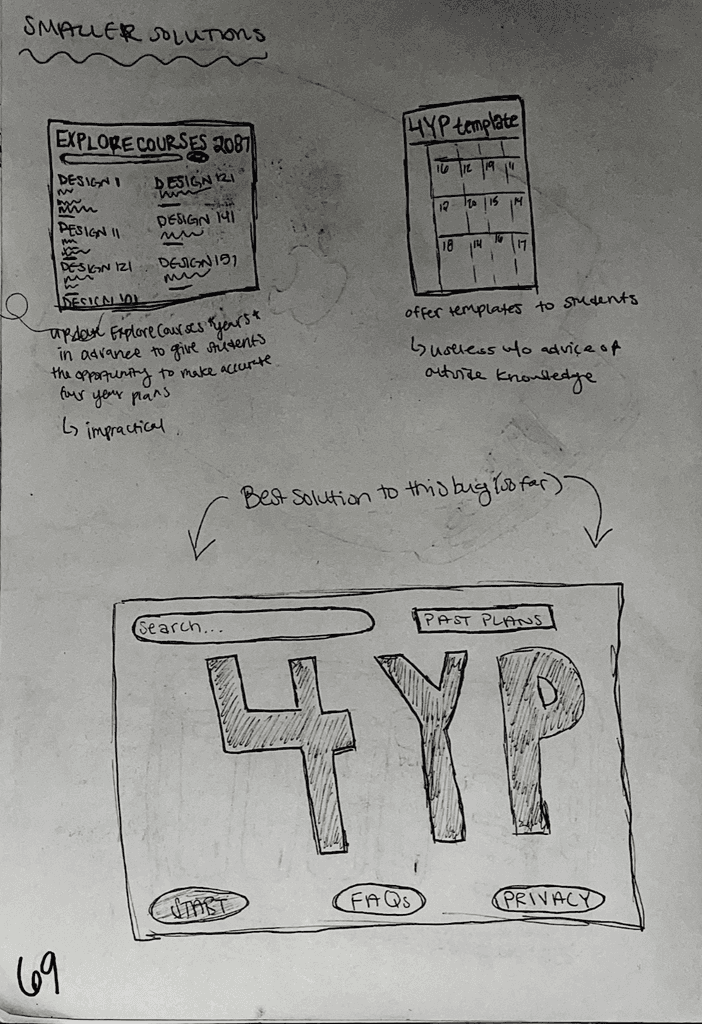
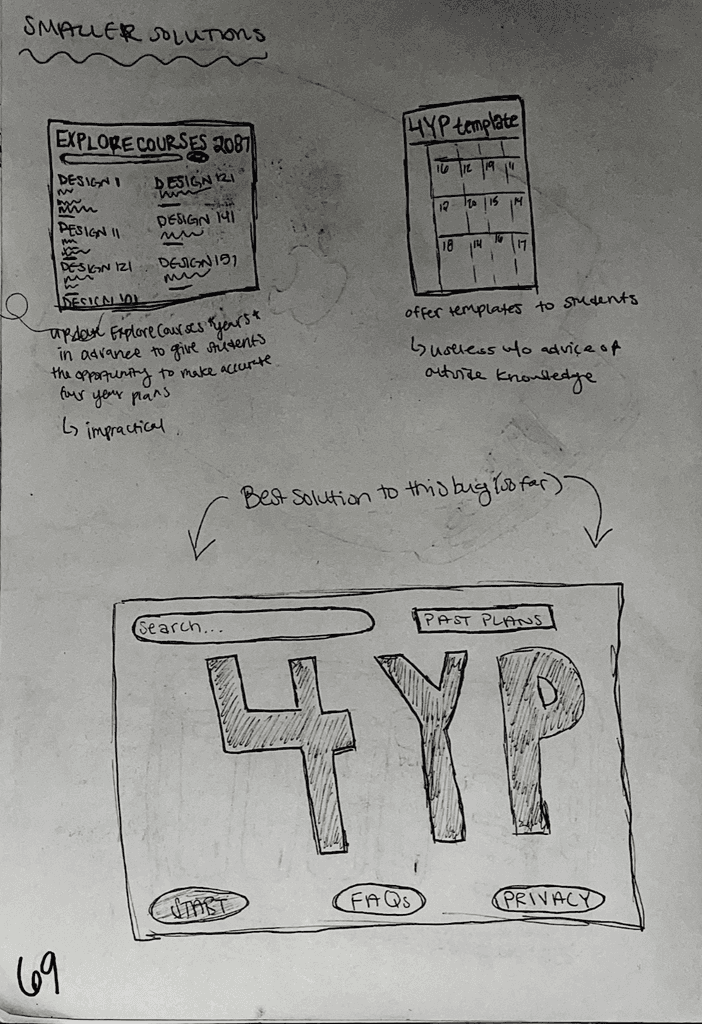
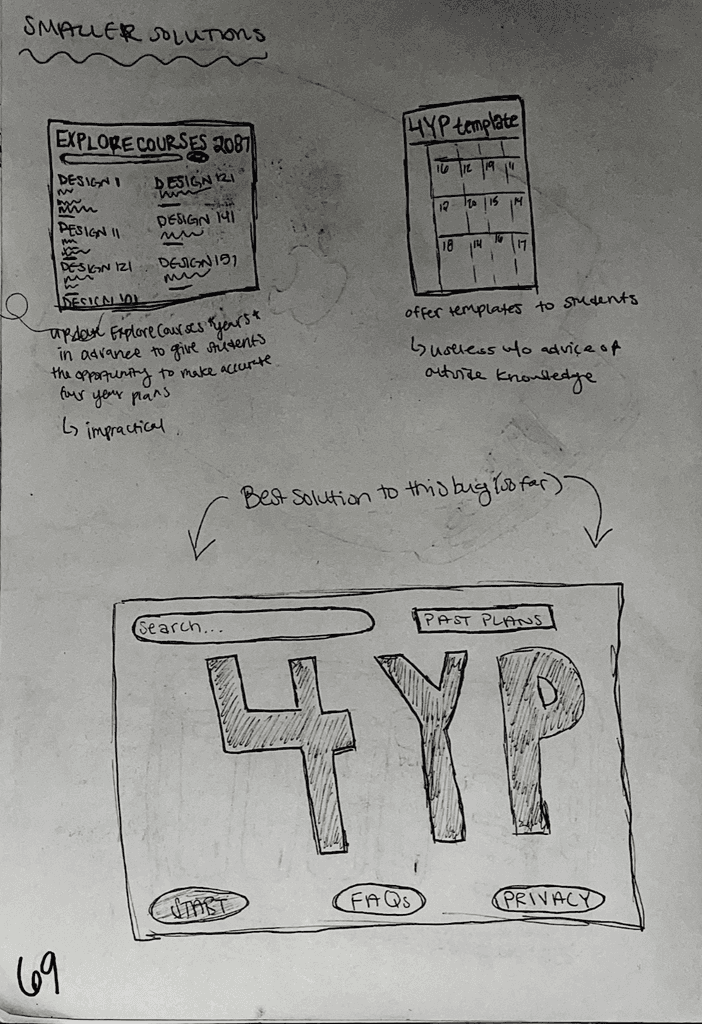
Early problem and solution sketches
Early problem and solution sketches
Testing Limitations
There is a limited scope of usability testing and user feedback. As per a digital prototype, I created the functionality to consider one potential avenue of plan creation based on a four year plan I had already created. Though I ran the end prototype through a round of user testing, mostly for feedback and presentation purposes, there were many limitations in what the user could do with the prototype since there was only one path provided. This feedback was ultimately helpful, but it is important to acknowledge that there were many aspects of the future product that were not addressed and assessed due to them not being present at the time.
Building a Visual Design System
I began thinking about the design system of this platform by evaluating what I believed to be the two most important factors: how the user will interact with this product and how the visual design of the product will compel them to use it further. With this course being very early on in my design career, my knowledge of graphic design visual principles were limited, but I still believed it was important for the visuals of the product to reflect the user in the sense that the color scheme of the site would match the color scheme of the school; this way, the user feels that the product is more personalized than it would be had it been accessed publicly.
I began thinking about the design system of this platform by evaluating what I believed to be the two most important factors: how the user will interact with this product and how the visual design of the product will compel them to use it further. With this course being very early on in my design career, my knowledge of graphic design visual principles were limited, but I still believed it was important for the visuals of the product to reflect the user in the sense that the color scheme of the site would match the color scheme of the school; this way, the user feels that the product is more personalized than it would be had it been accessed publicly.






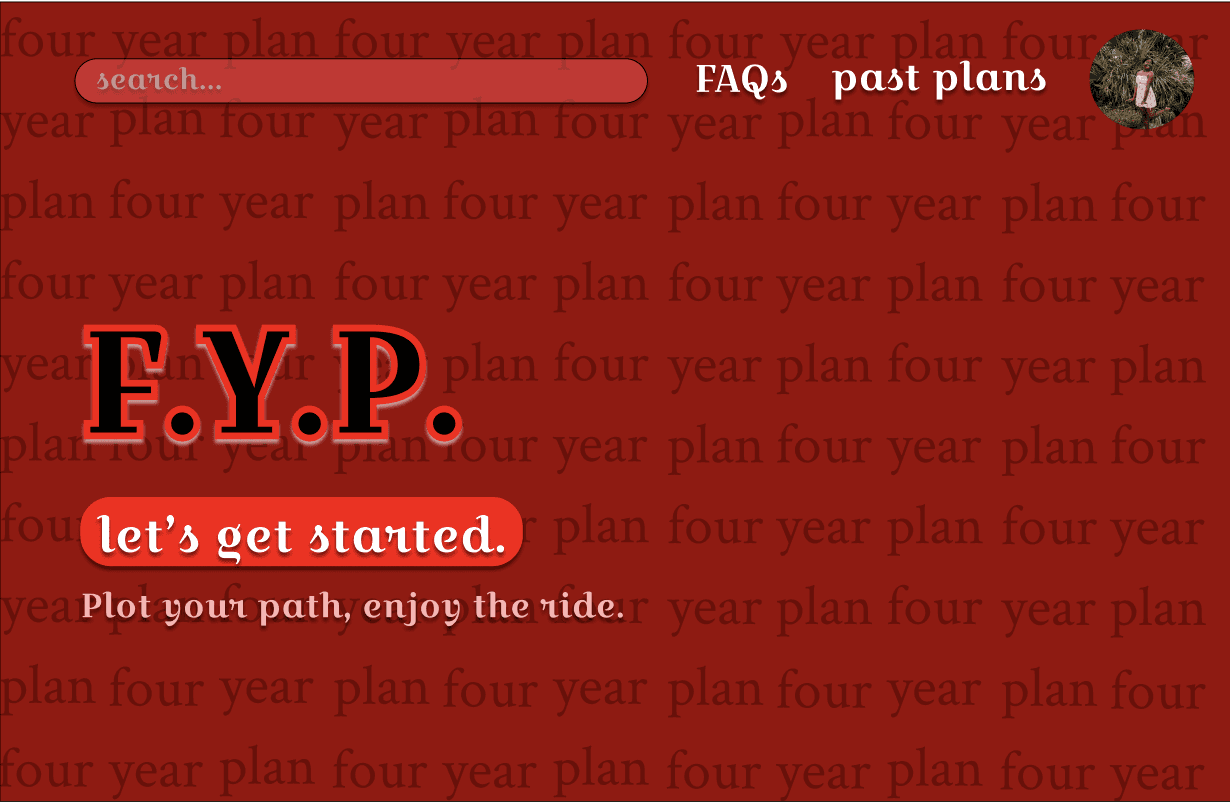
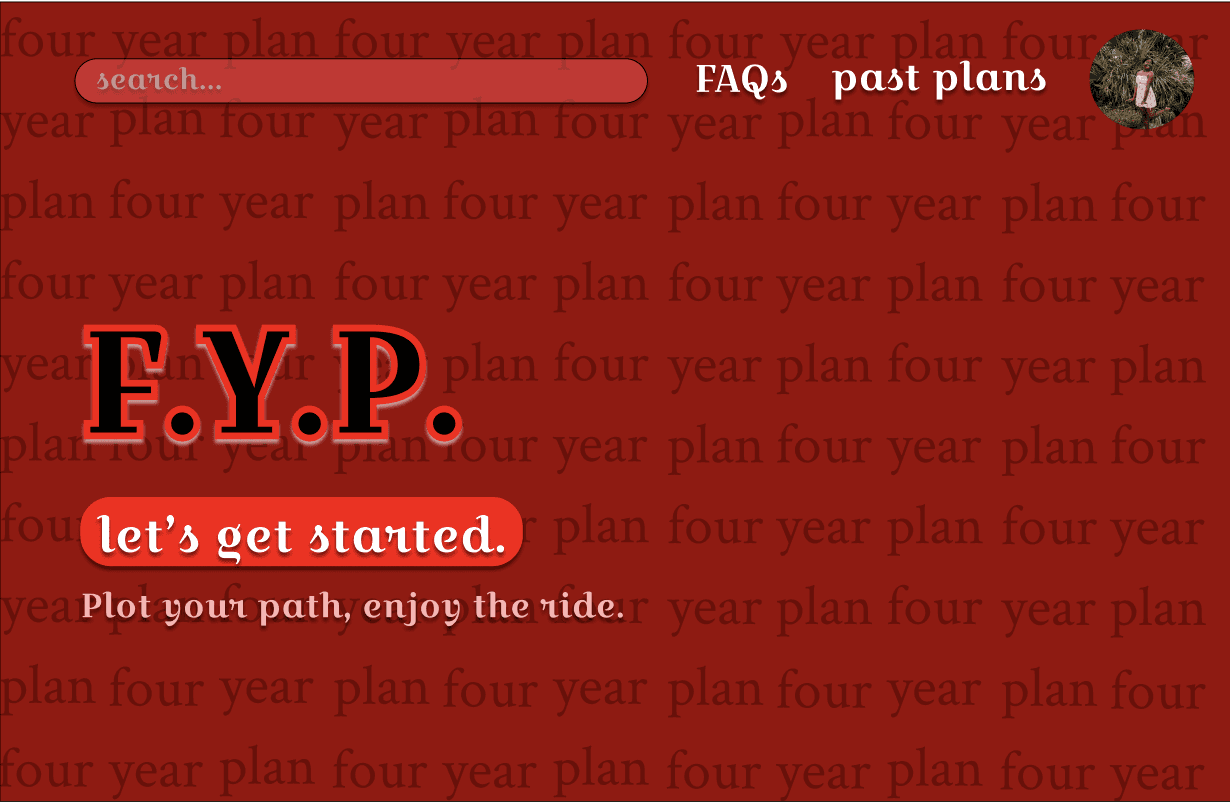
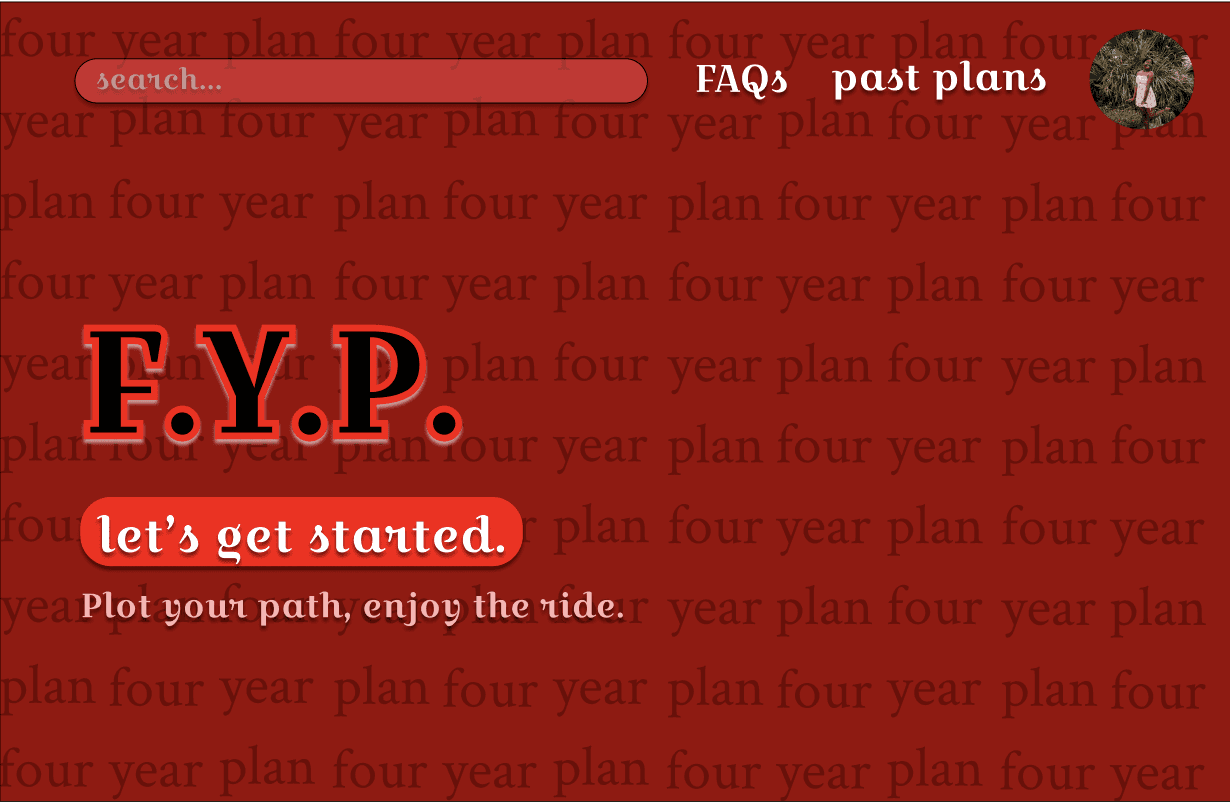
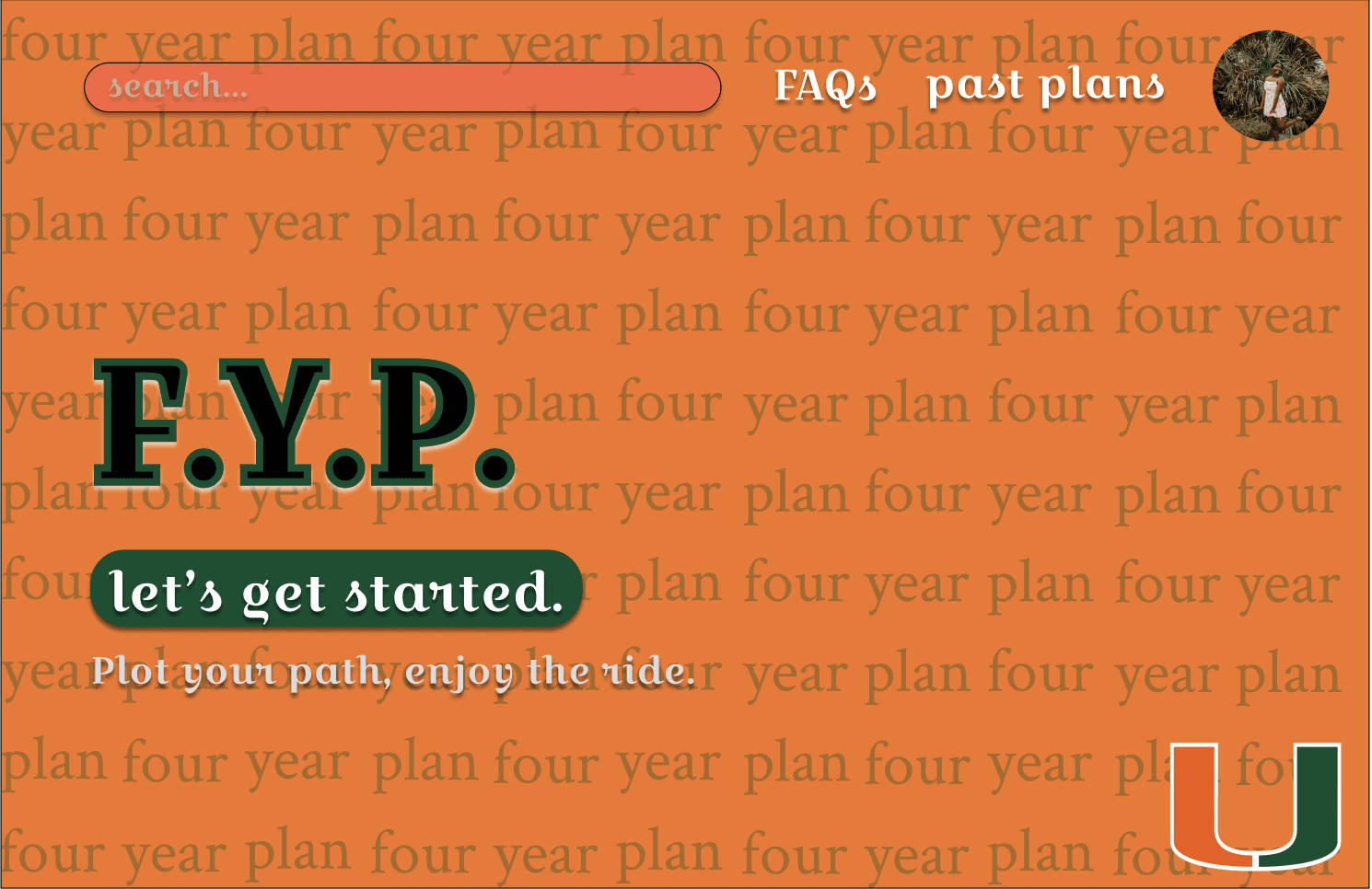
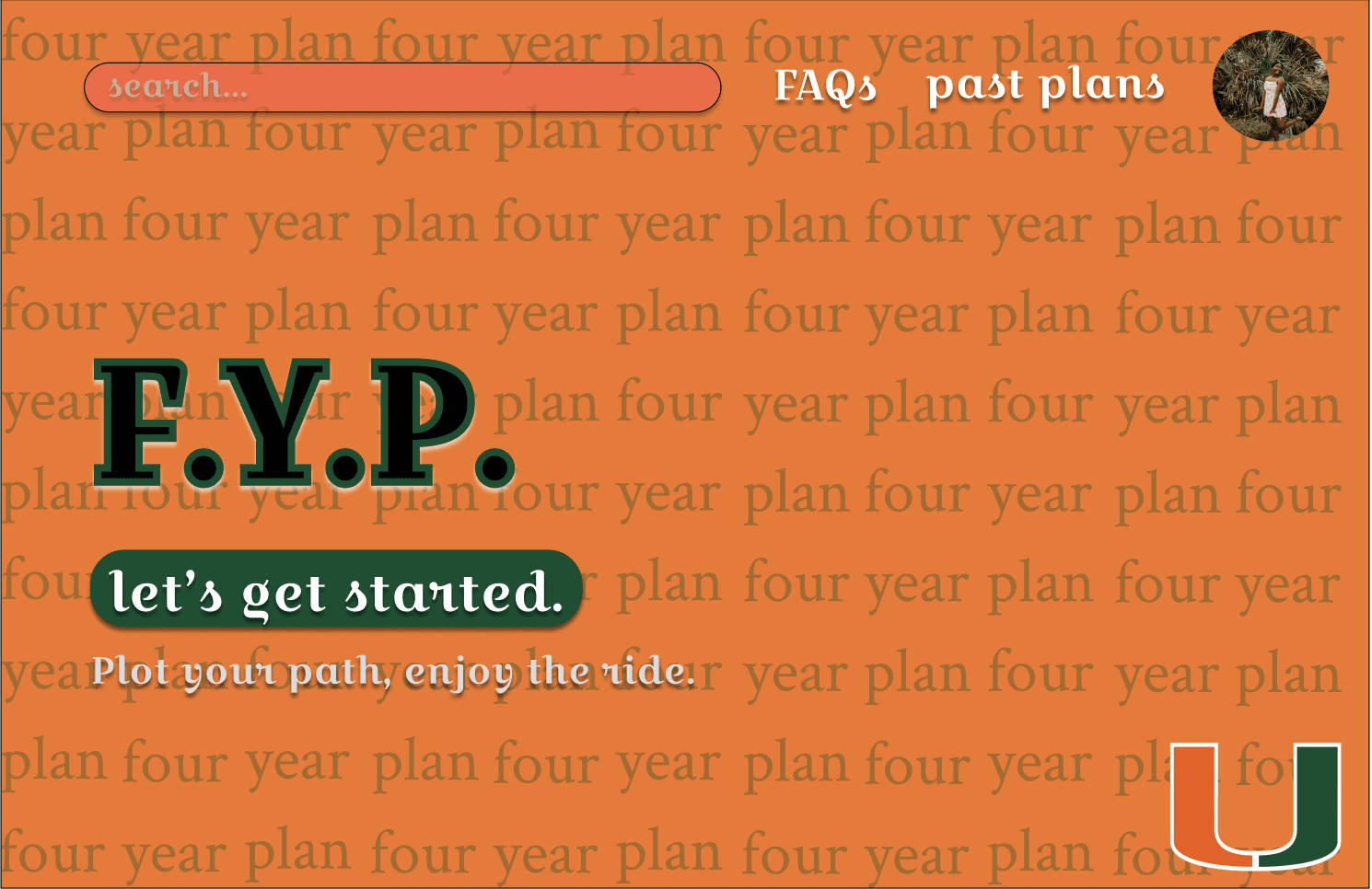
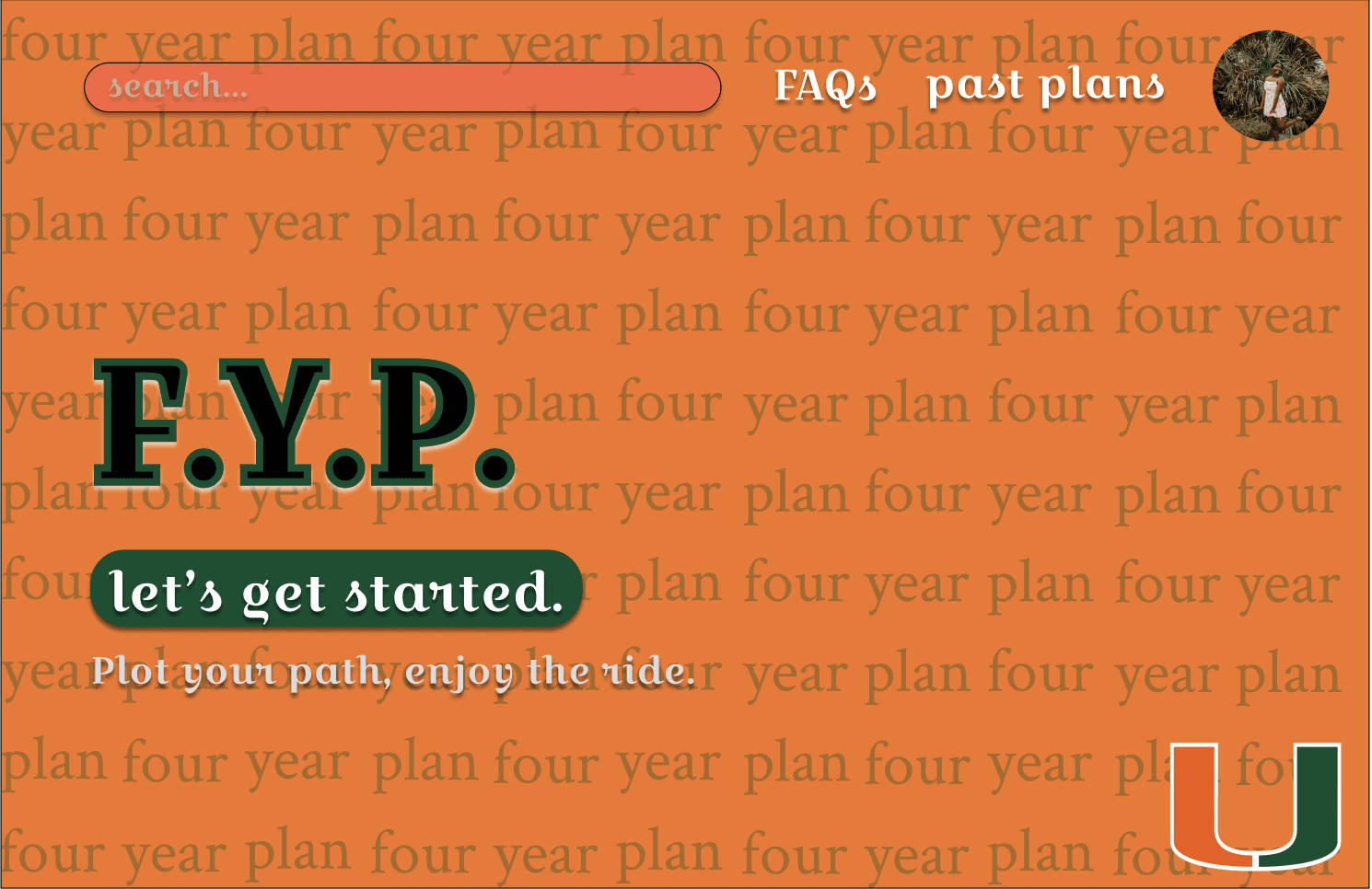
Example color schemes adapted to different universities (L: Stanford University, R: UMiami)
Example color schemes adapted to different universities (L: Stanford University, R: UMiami)
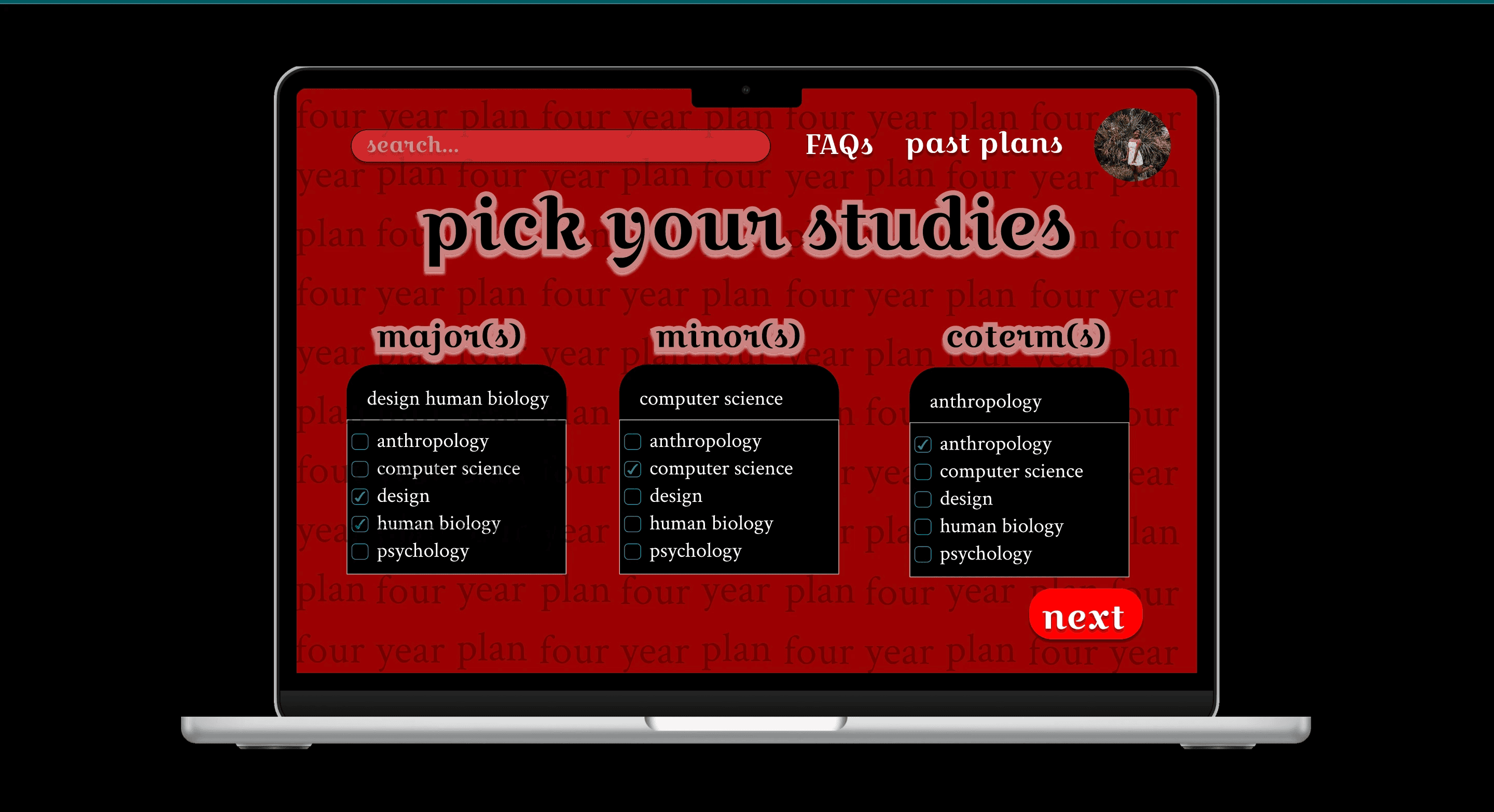
I chose fonts that reflected the candidness of the site; because the process needed to feel straightforward with its vast amounts of choices, the number of options on the screen reflected exactly that. Looking back on the project, the prototype has a certain flair that makes it slightly indistinguishable from a presentation of slides compared to a website, but even then, the functionality and the lack of overstimulation in the way of options shows the hopeful ideal of reducing overwhelm in the selection process.
I chose fonts that reflected the candidness of the site; because the process needed to feel straightforward with its vast amounts of choices, the number of options on the screen reflected exactly that. Looking back on the project, the prototype has a certain flair that makes it slightly indistinguishable from a presentation of slides compared to a website, but even then, the functionality and the lack of overstimulation in the way of options shows the hopeful ideal of reducing overwhelm in the selection process.









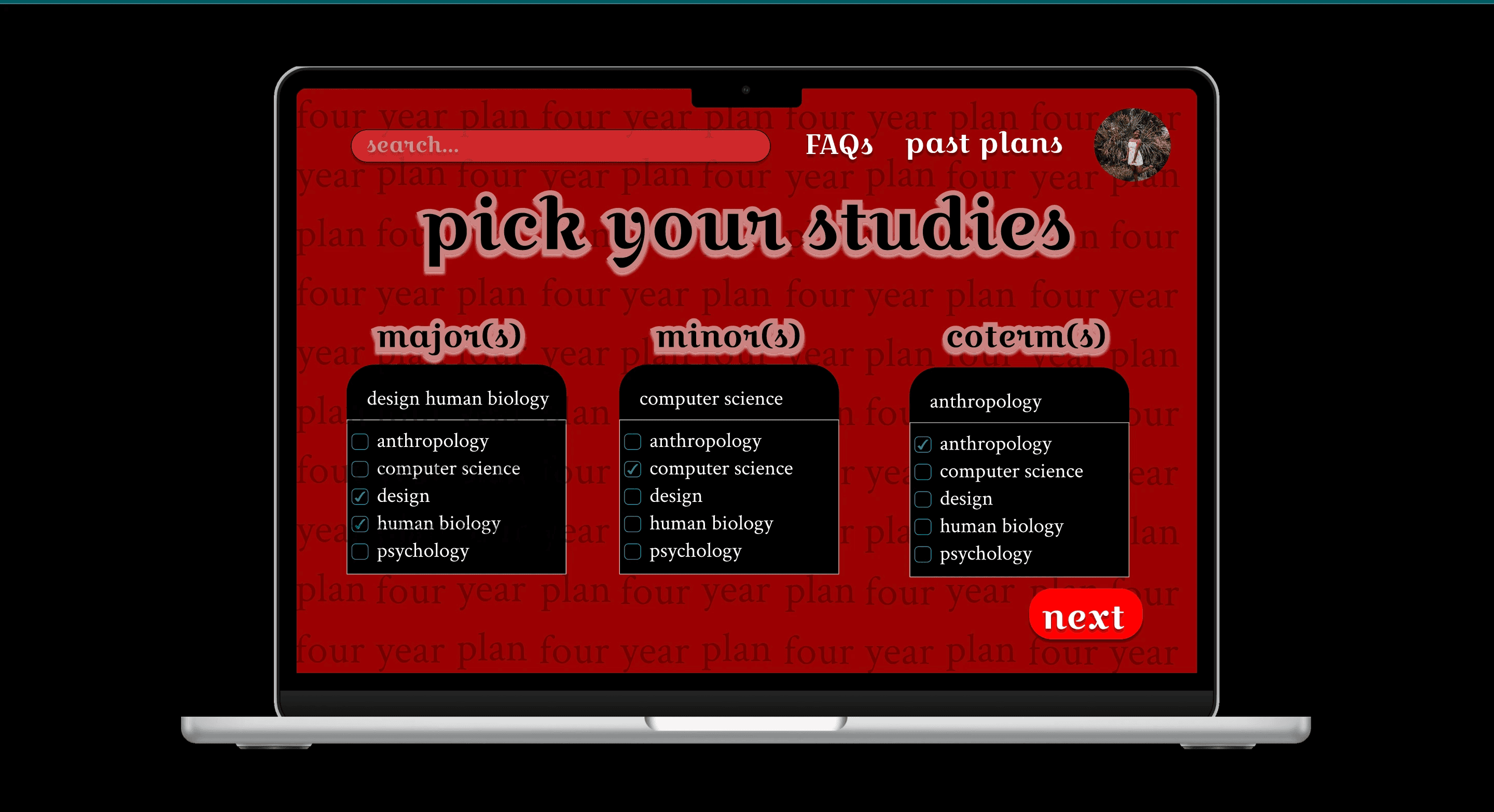
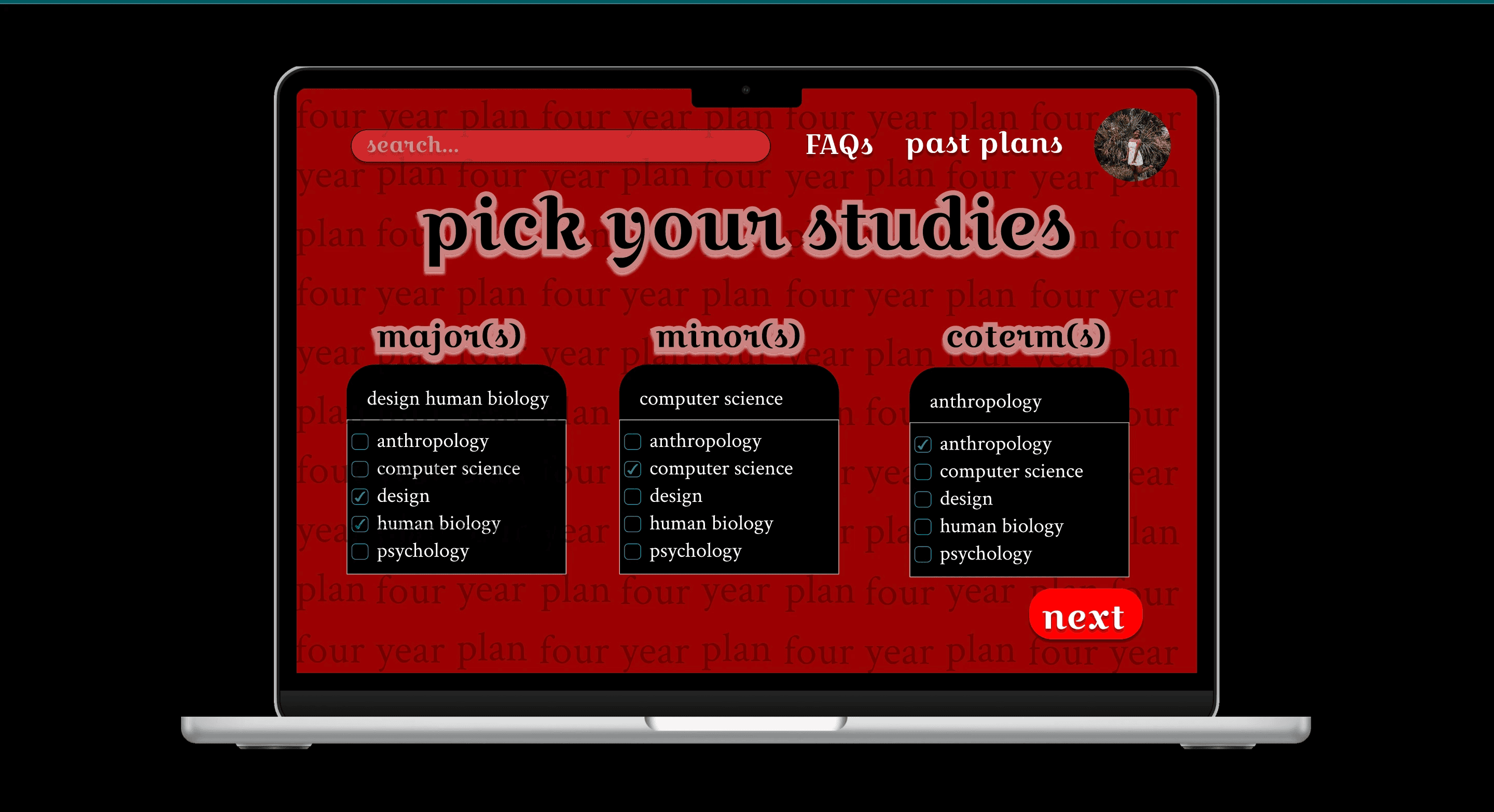
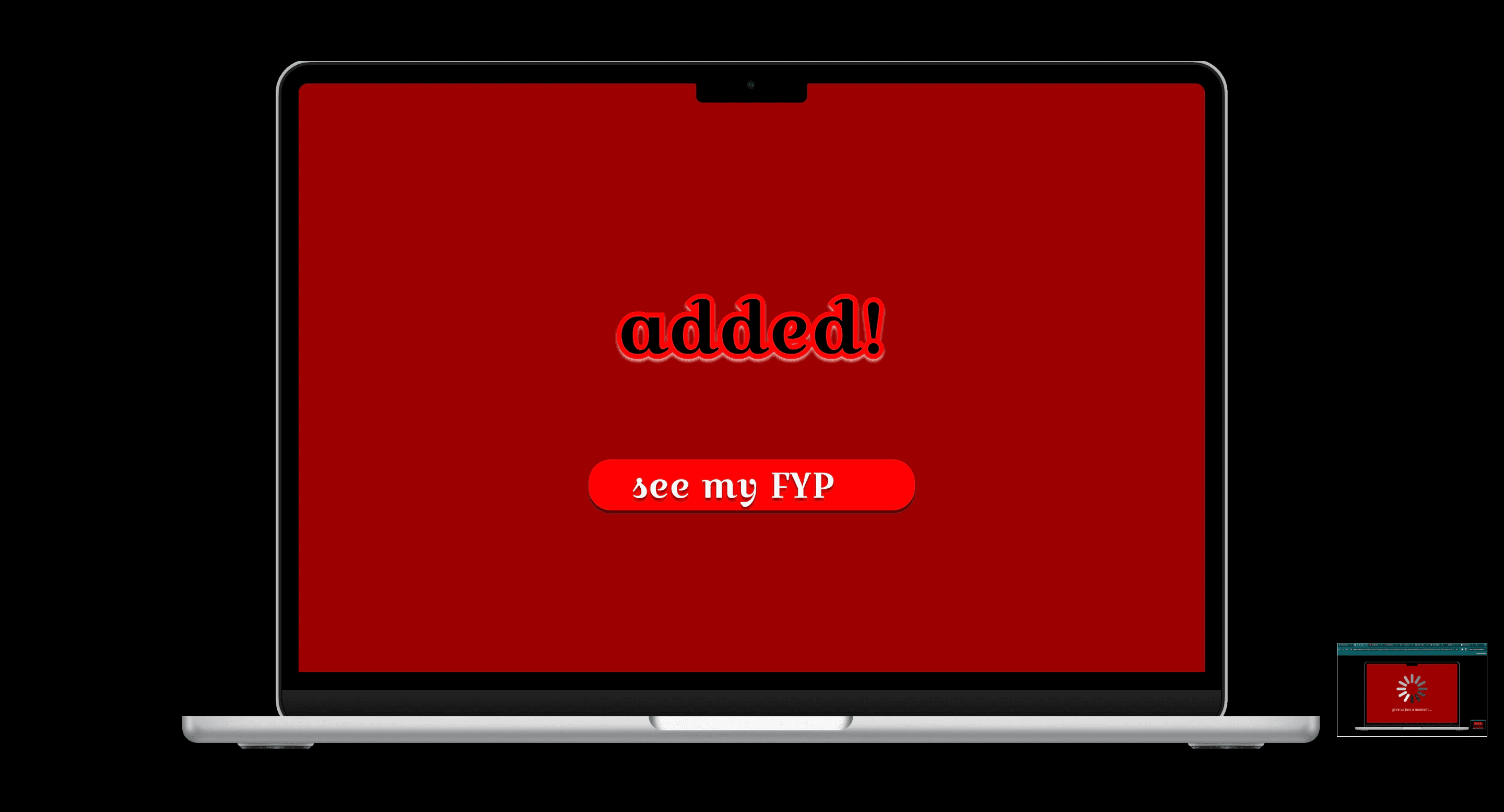
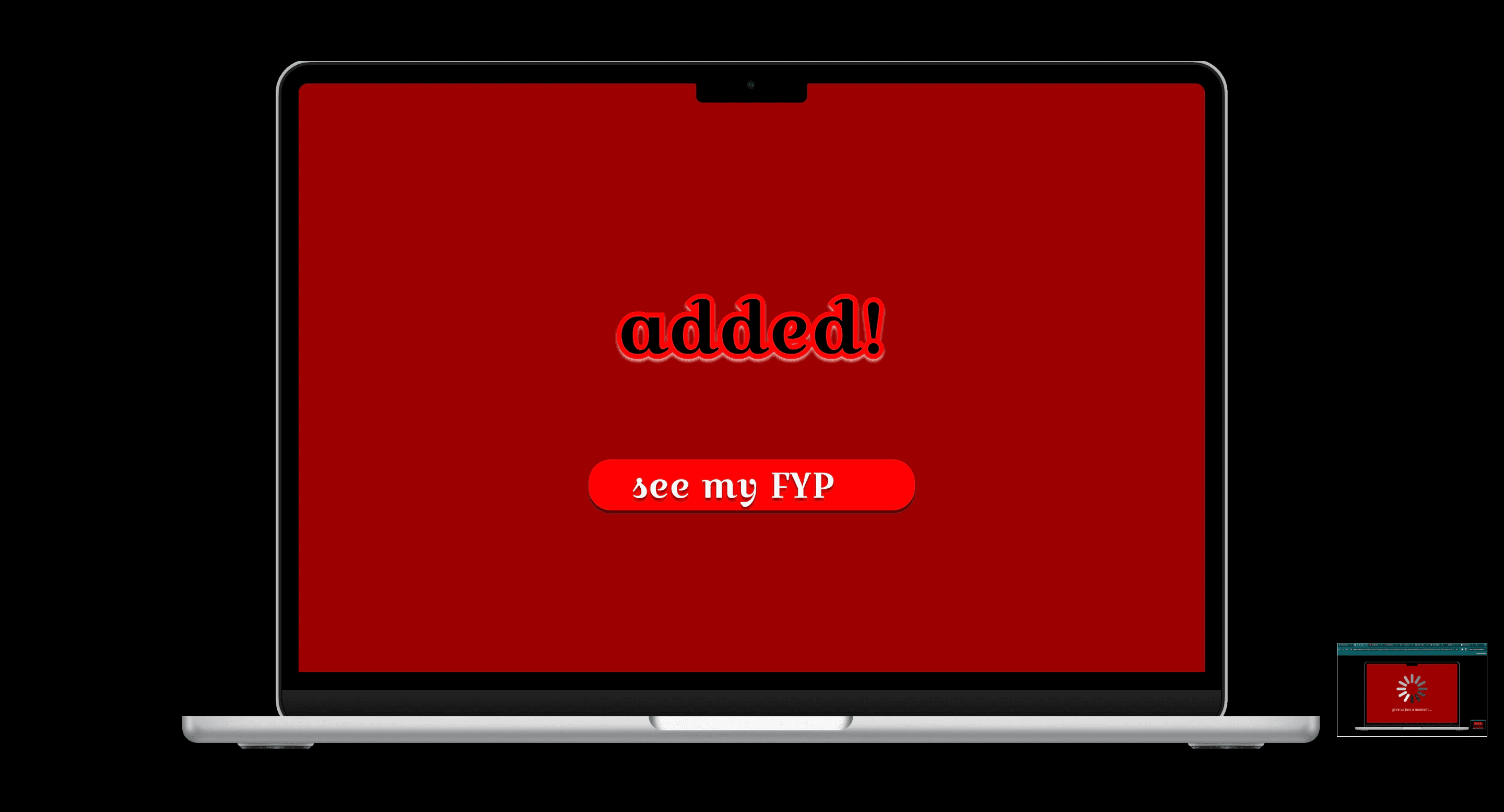
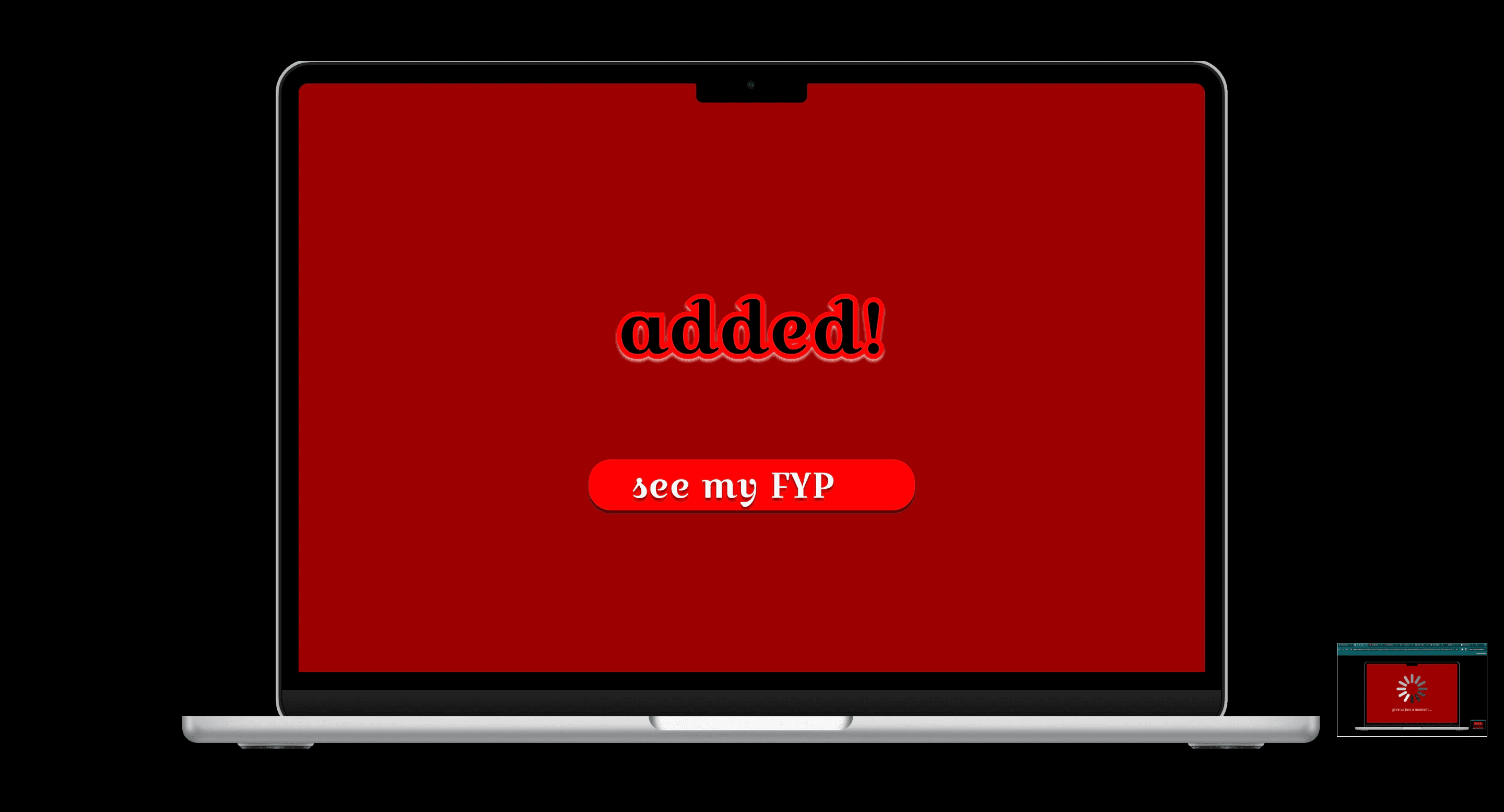
Demonstration of eclectic coloring and font choices combined with limited options for the sake of simplicity
Demonstration of eclectic coloring and font choices combined with limited options for the sake of simplicity
Wall of Majors
When creating this project, I originally chose to represent the study options this way because stepping outside of the typical dropdown list convention for every step of this process brought a more playful feel to the creation process, making it feel like I was playing a fun game rather than completing a basic task. I have always found making a four year plan to be a fun, exciting thing to do, hence why I’ve been doing it since I got my hands on a course catalogue in seventh grade, but this sentiment is not shared by everyone. I wanted the aspects of creating this plan to make the fun feelings I experienced universal. Though I eventually decided that a scattered wall might be more overstimulating than entertaining, I found that this notion of creating a game-like interface introduced an interesting concept for the future development of the prototype.
Wall of Majors
When creating this project, I originally chose to represent the study options this way because stepping outside of the typical dropdown list convention for every step of this process brought a more playful feel to the creation process, making it feel like I was playing a fun game rather than completing a basic task. I have always found making a four year plan to be a fun, exciting thing to do, hence why I’ve been doing it since I got my hands on a course catalogue in seventh grade, but this sentiment is not shared by everyone. I wanted the aspects of creating this plan to make the fun feelings I experienced universal. Though I eventually decided that a scattered wall might be more overstimulating than entertaining, I found that this notion of creating a game-like interface introduced an interesting concept for the future development of the prototype.
Video walkthrough of FYP with study wall
Video walkthrough of FYP with study wall
Final Design Lessons
This project taught me legions about the complexities of visual design in a digital interface; digital design requires a good intuition as far as how much can be enough before you overstimulate the user, what effect the placement of different interactive elements has on the element’s level of engagement, and how the behavioral problems of a physical process can be translated into digital solutions.
This project taught me legions about the complexities of visual design in a digital interface; digital design requires a good intuition as far as how much can be enough before you overstimulate the user, what effect the placement of different interactive elements has on the element’s level of engagement, and how the behavioral problems of a physical process can be translated into digital solutions.
Measuring Success in Next Steps
Measuring Success in Next Steps
Though this project was a prototype and hypothetical in its nature, I could see myself taking this project further once I properly understand how to construct the back end of the product. The success of this platform, to me, would be evident once students felt that there was much less time, stress, and effort required to create and/or adjust a four year plan. Even in the final demonstrations of my prototype, I received student and instructor feedback alike that recognized and praised the significant impact a platform like FYP could have on student efficiency in schools if it were to be implemented. Since the larger goal would be to increase course planning efficiency in schools everywhere, the next steps I would take would be to:
Research and fully understand the academic structure of my university (number of academic periods per year, different programs that require specific courses, general requirements, etc.).
Create higher and higher fidelity prototypes that reflect my ideal final product both visually and functionally.
Work with developers and designers to create the actual product that would be accessed online.
Work with administration to integrate the school’s course information into the platform.
Test the product with groups of students in different points of their academic career, and continue testing and iterating until the product is ready to be expanded to other schools with similar structures.
Eventually, in my hopeful world, this product would be expanded to as many schools possible using the same process!
Though this project was a prototype and hypothetical in its nature, I could see myself taking this project further once I properly understand how to construct the back end of the product. The success of this platform, to me, would be evident once students felt that there was much less time, stress, and effort required to create and/or adjust a four year plan. Even in the final demonstrations of my prototype, I received student and instructor feedback alike that recognized and praised the significant impact a platform like FYP could have on student efficiency in schools if it were to be implemented. Since the larger goal would be to increase course planning efficiency in schools everywhere, the next steps I would take would be to:
Research and fully understand the academic structure of my university (number of academic periods per year, different programs that require specific courses, general requirements, etc.).
Create higher and higher fidelity prototypes that reflect my ideal final product both visually and functionally.
Work with developers and designers to create the actual product that would be accessed online.
Work with administration to integrate the school’s course information into the platform.
Test the product with groups of students in different points of their academic career, and continue testing and iterating until the product is ready to be expanded to other schools with similar structures.
Eventually, in my hopeful world, this product would be expanded to as many schools possible using the same process!



Final Takeaways
Final Takeaways
FYP taught me a lot about the process of creating digital design solutions from beginning to end. I faced the challenge of not knowing how to use Figma, the assigned prototyping tool, and learned so much about wireframes and prototyping in Figma as a result. Now, I am more comfortable confronting design challenges I find in everyday products or patterns; I’ve made four year plans for seven years now, and though I originally thought creating a solution that maximized the efficiency of the process was impossible, I learned from this project that it isn’t; in fact, the hill you must go over to accomplish something insurmountable is much less intimidating than it may seem when you utilize the help of others. It is because of ideas like FYP that I became devoted to maximizing my ability to develop and design helpful, efficient tools through the integration of computer science and psychology in User Experience Design.
FYP taught me a lot about the process of creating digital design solutions from beginning to end. I faced the challenge of not knowing how to use Figma, the assigned prototyping tool, and learned so much about wireframes and prototyping in Figma as a result. Now, I am more comfortable confronting design challenges I find in everyday products or patterns; I’ve made four year plans for seven years now, and though I originally thought creating a solution that maximized the efficiency of the process was impossible, I learned from this project that it isn’t; in fact, the hill you must go over to accomplish something insurmountable is much less intimidating than it may seem when you utilize the help of others. It is because of ideas like FYP that I became devoted to maximizing my ability to develop and design helpful, efficient tools through the integration of computer science and psychology in User Experience Design.